Case study for React My FLix App full stack project
Overview
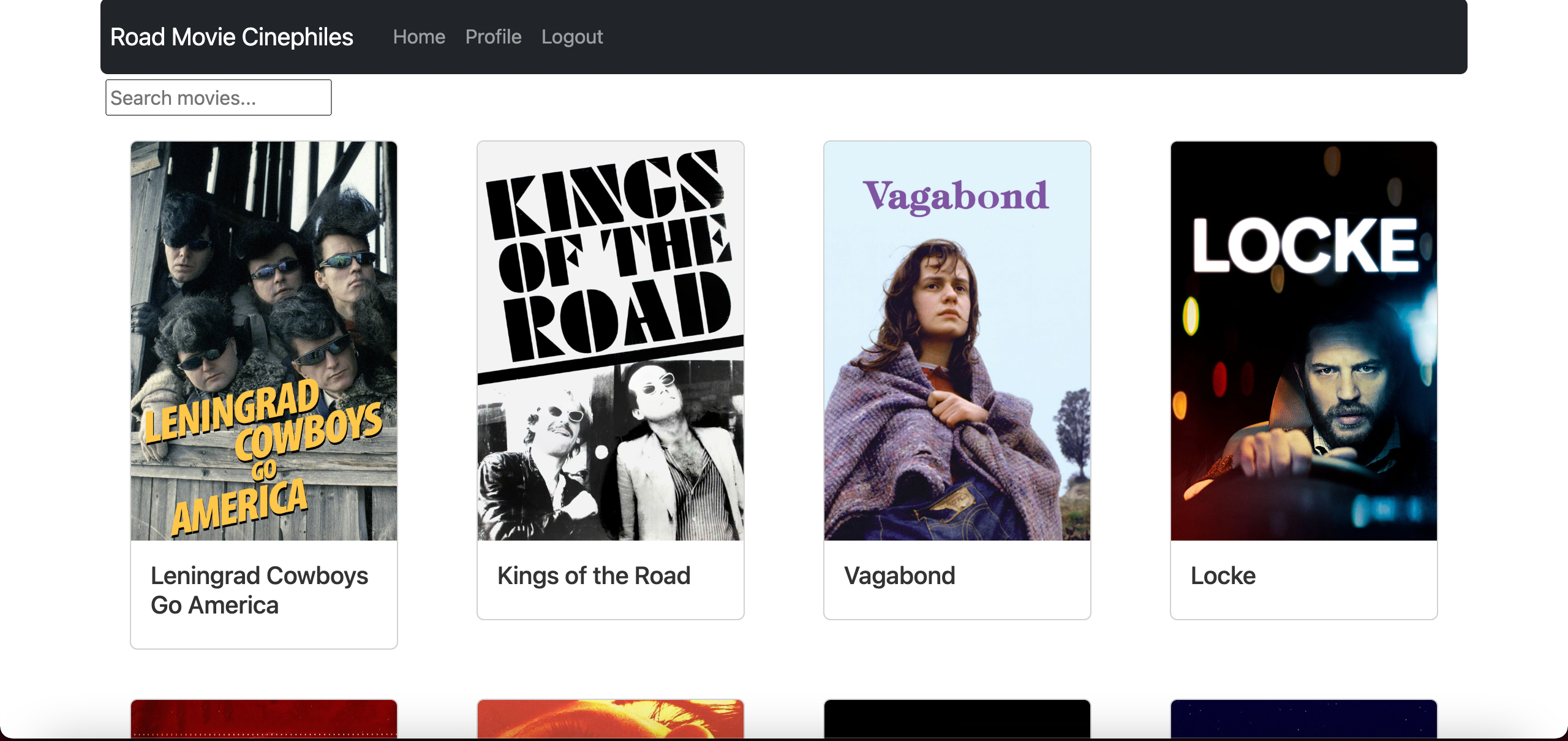
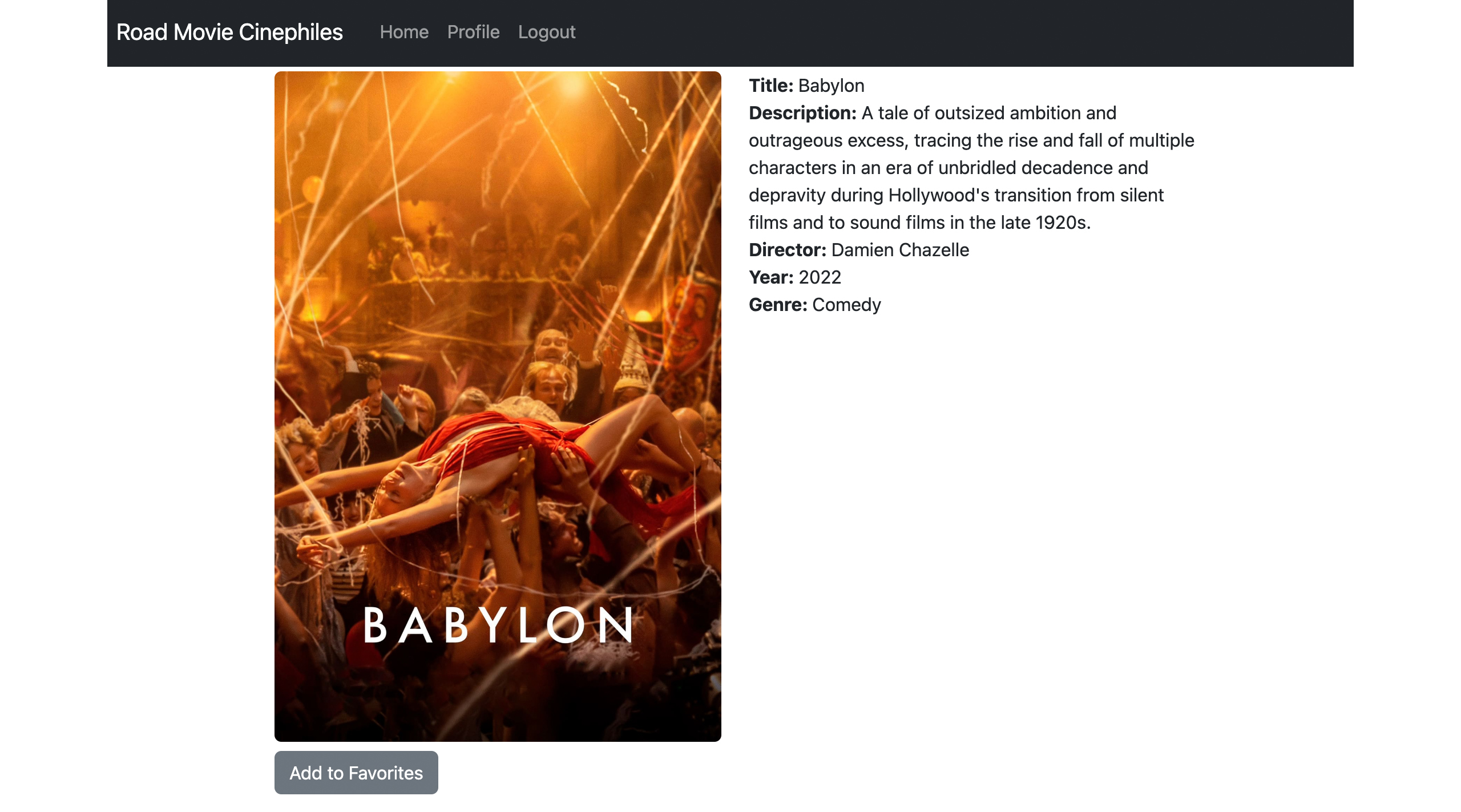
The myFlix web app, named "Road Movie Cinephiles", is developed using the MERN stack. It provides users information about movies, such as about the movies plot, director and genre. Users can create an account, update their own personal data and create a list of favourite movies from the list provided.

Purpose & Context
The myFLix project is a personal project I created as a part of my Full-Stack Web Development course with CareerFoundry to demonstrate my skills in full-stack development using the MERN stack.
Objectives
The aim of this project was to build a fully functioning full-stack web application to add to my professional portfolio. In order to achieve this I had to build both the server-side and the client-side from scratch.
Server-Side Approach
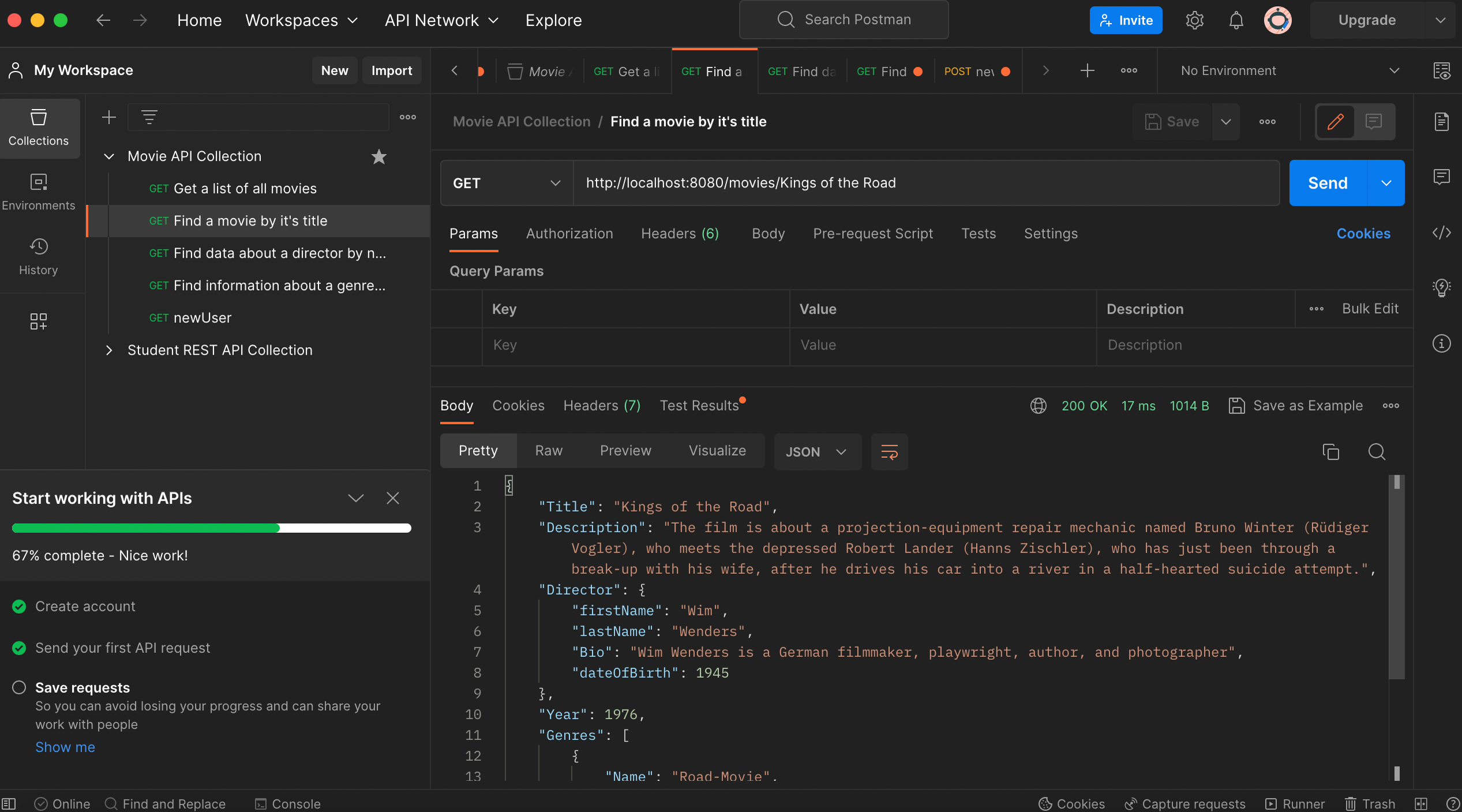
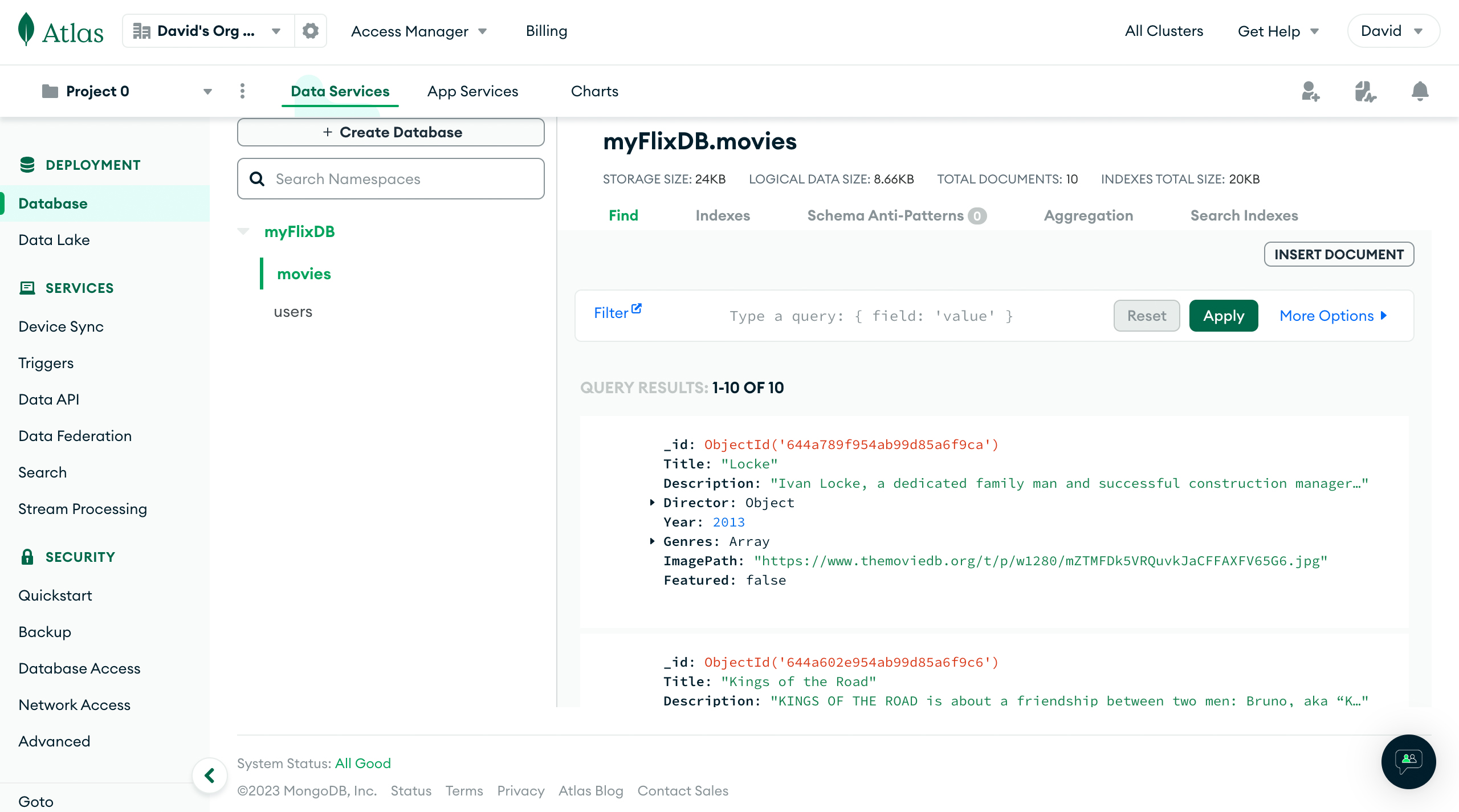
My approach to the server side of this project was to create a RESTful API, using Node.js and Express, which interacts with a non-relational database, MongoDB. The API is accessed by the methods of GET, POST, PUT, and DELETE. The API provides these endpoints in a JSON format. To test the API, I used Postman, an API platform for the building and use of API's.


The backend environment of the project is further complimented by relevant libraries such as; Mongoose, which creates the connection between Node.js and MongoDB. As well as other essential middleware such as; body-parser, morgan and passport being implemented. This allows for user authentication and authorisation to be configured. JSON Web Tokens are used to manage user sessions securely.
Client-Side Approach

Challenges
This project presented many challenges, as it was my first project in which I was using the terminal, as well as dealing with both the server-side and client-side of a project. It served as a great introduction to database structures, and how the server-side and client-side interact. Although it was difficult to grasp at first, with the help of my tutor and mentor I managed to overcome the obstacles I faced and present the completed project.
Duration
Credits
Lead Developer: David McIntyre
Tutor: Andrew Magdy Gad
Mentor: Faizal Patal